前言
ChatGPT是由OpenAI公司开发和提供的AI语言模型,可以回答各种类型的问题、进行文本生成和翻译等自然语言处理任务,以及进行有趣的对话交互。
GPT的全称是Generative Pre-trained Transformer,它是一种基于Transformer算法的语言模型,使用了自监督学习的方法进行预训练,可以对语言数据的模式和结构进行深入的理解,并生成流畅、准确和富有创造性的文本。目前,OpenAI公司已经推出了多个版本的GPT模型,包括GPT-2、GPT-3等,它们的性能和能力都不断得到提升和改进。
ChatGPT是基于GPT模型的一个变体,专门用于实现对话交互的应用场景,具有较高的交互性和响应速度,并可以根据上下文进行智能的语义理解和回复。它被广泛应用于智能客服、虚拟助手、智能对话机器人等领域,可以帮助企业和个人提供更加智能化、高效和便捷的语言处理服务。
本文的目的是介绍如何在网站中搭建ChatGPT聊天页面,使得无法注册OpenAI账号的用户也可以在网页上与ChatGPT进行智能对话交互
源码下载
| chatgpt-web项目地址(建议) | ChatGPT官方聊天页面 |
|---|---|
搭建教程
环境部署
宝塔面板
1.在服务器中安装最新的宝塔面板,下载详见宝塔官网
2.登录宝塔面板,部署环境,安装PHP和MySQL、Nginx等,可以直接点选一键安装
3.耐心等待安装完毕
Nodejs18+版本
1.在安装宝塔面板后,点击左侧的网站-Node项目,首次进入会提示未安装Node版本管理器,单击点击安装,版本保持默认,单击安装插件
2.安装Node版本管理器后,打开Node版本管理器,然后将registry源的位置切换为官方源,之后点击更新版本列表
3.选择版本号大于等于16或者18的Node版本,一般建议安装18以上的版本,这里以v18.13.0为例,直接点击安装。等待页面安装完毕即可
OpenAI API key
| Account API Keys |
|---|
1.点击上文的链接,或者前往OpenAI的官网,点击Create new secret key创建新的API密钥
2.随后页面会生成API密钥,保存好密钥信息,后续需要在配置文件当中填写
前端部署
修改配置文件
1.首先,将chatgpt-web项目上传到服务器,这里将项目解压后放在/www/wwwroot/ChatGPT目录下。然后编辑项目根目录下名为.env的文件
2.在.env文件当中,需要配置后端项目的域名,这里以https://service.chatgpt.yourdomain.com/为例
安装依赖及启动项目
3.如果服务器之前没有安装Yarn工具,需要运行npm install -g yarn来安装Yarn工具。(如果也没有安装npm需要运行sudo apt-get install -y npm后再安装Yarn工具),具体命令如下
sudo apt-get install -y npm
npm install -g yarn
export PATH="/www/server/nodejs/v18.13.0/bin:$PATH"4.安装好npm和Yarn工具后,需要安装项目依赖,打开chatgpt-web项目的目录,运行yarn install,等待依赖安装完毕。具体命令如下
cd /www/wwwroot/ChatGPT
yarn install
5.在项目依赖安装完毕后,chatgpt-web项目根目录当中,会生成node_modules的文件夹
6.至此,前端项目部署完毕,可以使用yarn dev命令来启动项目。可以直接在宝塔面板中添加Node项目-项目目录选择chatgpt-web项目根目录,启动选项选择自定义启动命令,命令输入yarn dev,项目端口输入1002-运行用户选择root,这里绑定的域名需要用于客户的访问,以chatgpt.yourdomain.com为例。确认无误后点击提交,等待页面加载完毕
后端部署
/www/wwwroot/ChatGPT/service为例
修改配置文件
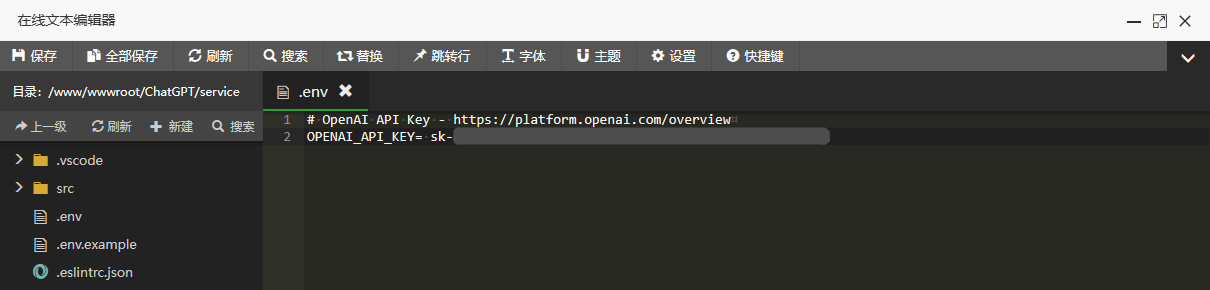
1.打开后端目录/www/wwwroot/ChatGPT/service目录。然后新建名为.env的文件
2.在.env文件当中,需要填写OpenAI的API密钥,具体获得方法详见上文。.env文件内容如下
# OpenAI API Key - https://platform.openai.com/overview
OPENAI_API_KEY= 填写您的Apikey
安装依赖及启动项目
3.在后端目录下,需要使用pnpm工具来安装依赖,如果服务器之前没有安装过pnpm,可以运行npm install -g pnpm来安装pnpm工具。然后打开service文件夹,运行pnpm install来安装依赖,之后等待依赖安装完毕。具体命令如下
npm install -g pnpm
cd /www/wwwroot/ChatGPT/service
pnpm install4.至此,后端项目部署完毕,可以直接在宝塔面板中添加Node项目-项目目录选择chatgpt-web项目下的service文件夹,启动选项选择start【esno ./src/index.ts】,项目端口输入3002-运行用户选择root,这里绑定的域名是后端域名,就是在第一个.env文件中填写的域名,以service.chatgpt.yourdomain.com为例。确认无误后点击提交,等待页面加载完毕
5.前端和后端项目部署完毕后,点击服务状态下的启动,启动两个Node项目(如果在前端配置文件中填写的是https的链接,请部署SSL证书)
6.完成上述部署后,可通过前端项目绑定的域名,访问自建的ChatGPT聊天页面
版权属于:Zane Liu
本文链接:https://blog.zane-liu.com/archives/chatgpt.html
本文章已申请原创保护,转载前请务必征求站长同意,感谢您的配合



本文评论已关闭